
著者×編集者対談|「Adobe Firefly」はデザインの仕事にどう役立つの?
昨年リリースされ、クリエイター界隈でも話題を集める画像生成AI「Adobe Firefly」。でも、具体的にどんなシーンで役立つツールなんでしょうか。今回は発売されたばかりの「Adobe Firefly」のチュートリアル本『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』の著者・コネクリさんと、編集担当の高橋優海が、この本の制作裏話と、Fireflyの魅力を語り尽くします。
クリエイターのニーズに応えたい! スピード感のあった制作の裏側
コネクリさん(以下、コネクリ) 僕はもともと業務で「Adobe Firefly(以降、Firefly)」を活用しながらIllustratorやPhotoshopを使っています。同業者の方々に「Firefly」の利用状況を聞くと、「興味はあるもののプロンプトが難しい」「実務にどう取り入れたら良いのかわからない」という方が多かったんです。活用できると便利なツールなのにもったいないと感じ、「Firefly」の活用術をどこかでまとめたいと思っていた矢先に、高橋さんからお話をいただきました。そこからこうして一冊の書籍にすることができて、とても嬉しいです!
高橋優海(以下、高橋) こうやって形になったのはコネクリさんのおかげで、尽力してくださり感謝の気持ちでいっぱいです。
昨年の9月中旬に正式リリースされたときに、たくさんの方が「Firefly」を使った作例をSNSに投稿されていましたが、中でもコネクリさんは「デザイン作業の中でFireflyをどのように使うと便利か」という視点で様々な作例を頻繁に投稿されていて。「コネクリさんに絶対やってほしい」と思っていたので、引き受けていただけたときはホッとしました。
Photoshopの生成AIを活用してみよう!ということで玉ボケを使った画像加工です。
— コネクリ (@connecre_) September 18, 2023
玉ボケも以前は素材を探すか、もう少し手の込んだ方法で作っておりました。
光の素材として上にのせると甘い雰囲気になり、ぼかすと柔らかく幻想的な雰囲気になるなど汎用性の高い素材なのでぜひご覧ください🙌 pic.twitter.com/C8h8ITu37i
高橋 せっかくなので、まずは「Firefly」の特徴についてお話しいただけますか。
コネクリ 「Firefly」はアドビが開発した生成AIです。これまで生成AIというのは、学習元が不透明であるため、商用利用になかなか踏み切れないというのが問題点でした。一方、「Firefly」は学習元が明瞭で、生成データの倫理面の安全性についても配慮されているなど様々な対策がとられており、商用利用が可能です。
また、Photoshop、Illustratorといった、普段クリエイターが使用しているCreative Cloudの各種アプリに組み込まれていて、活用しやすいのも魅力。「Firefly」によって、これまで調整に時間がかかっていた作業が短時間で、しかも自然に画像処理を行えるので本当に便利です。
Photoshopの生成AIで写真を油絵風に加工します。
— コネクリ (@connecre_) February 16, 2024
クイックマスクモードで塗りつぶす際に、HSBのB=明るさの値を変更することで加工の強弱が変わります。
※HSB=色相、彩度、明度
工程では[B:20%]を適用しましたが、後半に[B:10%]〜[B:90%]の結果を入れているのでぜひご覧ください🙌 pic.twitter.com/43pLdwJk3b
高橋 去年の9月末ごろに制作を開始し、発売は3月! 「Firefly」に限らず、生成AIはかなり頻繁にアップデートが行われるので、せっかくページを作っても、制作中に仕様が大きく変更されればそのページを作り直す必要があります。「市場的にもニーズの高いテーマだからこそいち早く出したい」という気持ちもありましたが、長期間になるとさらに工数がかかる可能性もあり……。スピード感をもって進めていただき、本当にありがとうございました!
タイトなスケジュールだったにもかかわらず、Chapter1で解説している
「Firefly」の基本から、この本のメインである50個もの活用法まで! さらにテクニックに関連した制作に役立つヒントも満載。付録にPhotoshopで生成できるテクスチャの一覧をつけるなど、相当な情報量を詰め込んだ、すごくいい本になったと思います。
コネクリ そういっていただけてすごく報われます。「Firefly」を上手に活用したいというデザイナーさんやクリエイターさんのニーズに応えたい思いがまずはあり、そのニーズに応えるためには様々な方法を試す必要がありました。タイトなスケジュールでしたが、新しい方法にトライする楽しさが勝っていたので執筆は全く苦ではありませんでした。
また、高橋さんには何か疑問が生じたときも丁寧に、かつ迅速にお答えいただけたので、とても助かりました。出版には多くの工程がありますが、本書籍に携わった皆さまがそれぞれご尽力くださったからこそ、この期間でこのボリュームの本が出せたと思っています。
1000クレジットを数日で消費!? そのコダワリとは?
高橋 具体的に中身の話に移っていきましょうか。まず編集としては、じっくり腰を据えて読みこむより、「これやってみたい!」と手軽に取りかかれるような本にしたいというのが一番の希望でした。
「Firefly」の技術を使った機能はPhotoshopやIllustratorの中の一部なので、機能を深掘り解説するのは限界がありますし、機能に焦点を当てると、操作説明が主体になってしまい、仕様が大きくアップデートしたときには古い情報となってしまう懸念がありました。
また、コネクリさんにお願いするなら、「Fireflyの機能をこう使うとより便利」とか「Fireflyの機能をこの機能と組み合わせると役立つ」といった、コネクリさんのアイデアを含んだ内容にするほうが面白そうだと思ったんです。
「作りたいイメージの中でFireflyをどのように使うと役立つのか」を説明した実践的な本にするにあたり、どんなことに留意されましたか?
コネクリ PhotoshopやIllustratorのチュートリアル本というのは、基本的に読み手の方が100%再現できる必要があると思うんですが、生成AIだと100%同じものができるっていうことはないんですね。そんな中で、再現性が高く、実務の際にアイデアのもととなるような作例を数多く出すことに注力しました。
頭でイメージした画像を生成するためには、「プロンプト」と呼ばれる指示文が必要になります。「Firefly」を早く使いこなせるようになるためのコツは、一番はプロンプトの使い方だと思うんですね。そこで、作例別にどういうプロンプトを入れるべきか、誰にでも真似できるように細かく紹介しています。どうプロンプトを使えば、どういう結果につながるのかが一目瞭然なので、この本があれば、試行錯誤の過程をある程度スキップできると思います。
高橋 私はデザイナーではないですが、「なるほど!」と思う内容がいっぱいありました。作例はとにかくプロンプトにこだわられたとのことですが、どのように考えていったのでしょうか?
コネクリ まずは工程に必要な画像を生成するために、様々な言葉をプロンプトとして入れてみました。ただしプロンプトが長いと難しい印象を与え、制作のハードルが上がってしまいます。ですので、少しずつ文字を減らして、なるべく短いプロンプトで望む画像を生成できるようにしています。最終的にここまで減らしてもイメージに近い画像を生成できることに、実は僕も驚いてます。Chapter2以降の作例を考えているときは、付与される月間の生成クレジット数を数日で使い切るペースで生成を繰り返しました。
また、画像生成はプロンプトに入れる、例えばテクスチャ・構図・絵画技法などに関する名称を知らないとどうにもならないので、作例・付録・特典など書籍の多くのシーンで、参考になりそうな言葉を記載しています。


複雑なテクニックは必要ナシ! 欠けた写真が修復できる
高橋 コネクリさんは、アプリやゲームのUI/UXデザイナーとして働かれていますが、普段どのように「Firefly」を使われますか?
コネクリ 「Firefly」を実務で使う場合は、「Firefly」そのもののテーマと同じく副操縦士、つまり補助的な使い方が基本となります。ゲーム制作でいうとキャラクターを生成してそのまま使うといったことは行っておらず、例えばテクスチャでUIパーツや背景を彩ったり、拡張して素材を広げたりなど、今まで時間をかけて行っていた工程を効率的に行うために活用しています。あとは主要箇所ではないロゴやイラストのアイデア出しとしても使います。
高橋 実務でもたくさん使われているんですね。「Firefly」を使ったことがない人の場合、本書のどのテクニックから実践してみるといいでしょうか?
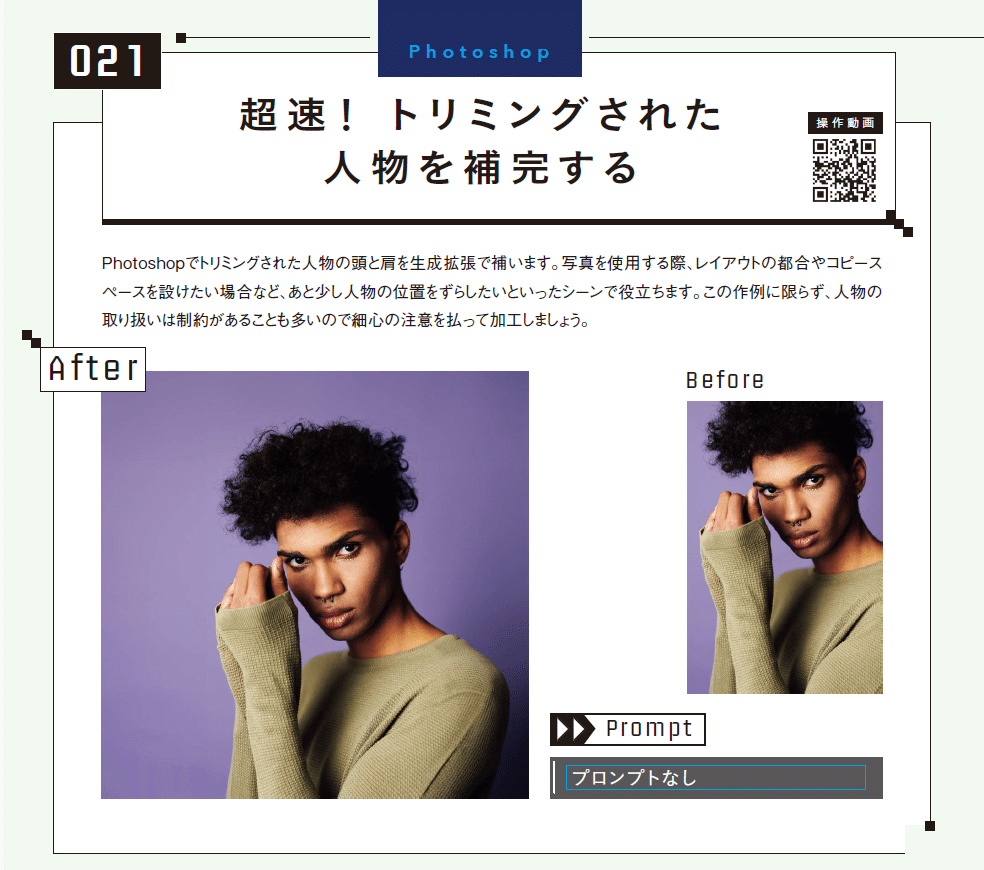
コネクリ テクニック021で紹介しているPhotoshopの「生成拡張」です。例えば、人物の写真で頭や肩がトリミングされている場合、足りない箇所を「Firefly」が自然に拡張してくれます。
この機能はキャッチコピーを入れるスペースが足りないときにも便利です。今までは手作業で調整してきたことも、「Firefly」を使えば簡単に画像を加工できるし、クオリティも上だったりします。

このほかの活用法としては、Photoshopにある「生成塗りつぶし」でオブジェクトを除去したり、テクスチャを生成するのもおすすめです。画像にテクスチャを合成する場合、今までは自分で撮影して準備したり、素材サイトで購入したりしていました。「Firefly」であれば、Photoshop上で手軽に生成でき、素材を探す手間がはぶけるので、時短につながります。
業務の中では、ゼロから何かを生成することを考えるよりも、今までの業務の延長として「Firefly」を取り入れるのが、まずは導入としておすすめです。
日々進化する生成AI技術は仕事の効率化、アイデア出しにつながるツールに
高橋 最後に、これからの展望として、「Firefly」は今後どうなっていくと思うか教えてください。
コネクリ そうですね、「Firefly」の生成結果のクオリティが高くなっていくことは間違いないと思います。
また、現在はより精度の高い画像を生成するために、プロンプトを重ねる必要がありますが、「Firefly」のWebアプリにある参照画像やIllustratorのスタイルピッカーを使うとシンプルなプロンプトでもイメージに近い生成を行うことが可能で、生成に対するハードルが下がります。もしかするとこちらの方法が主流になる可能性もあるかもしれません。
「Firefly」の機能は、今後どんどんアップデートされていくと思いますが、その中でAIに任せる部分と自分で手を動かす部分のバランスを見極めることが、効率化と表現の幅を広げることにつながります。
「Fireflyをデザインにどう使っていくか」というアイデアは普遍的なもののはず。即、実務に使える実践的な本は、今後もなかなか出てこないのではないかと思いますし、それがこの本の武器になっていると思います。
高橋 これだけ実践的なテクニックをたくさん収録できたのは、コネクリさんの豊かな発想力によるものですね。初めて生成AIを使って仕事をしてみようとするデザイナーさんの実務にすぐに活かしてもらえる本に仕上がったと思います。ぜひ多くの方に手にとっていただきたいです!
ー新しい技術の活用アイデアが、色々な人の仕事に役立ちそうですね。コネクリさん、今日はありがとうございました。
(文:小澤彩)
▼対談で登場した書籍
『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』
「デザインの仕事にAIを役立てる方法が知りたい」という人に向けた、生成AI「Adobe Firefly」のテクニック集!「クオリティアップに役立つ」「アイデアの引き出しが増える」「時短につながる」など、便利で役立つテクニックを50個掲載。「Adobe Firefly」をデザインワークで使う、アイデアを知りたい人におすすめの1冊。
著者:コネクリ
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。個人サイトやX(旧Twitter)、YouTubeにてPhotoshopとIllustratorの作例を発信中!
担当編集:高橋優海
インプレスで「できるシリーズ」などのOffice関連やアプリケーションの書籍を手掛ける編集者。書籍『ズボラPhotoshop』、書籍『NBAバスケ超分析 語りたくなる50の新常識』などを担当。

