
著者×編集者対談|わかりやすいに特化したFigma入門書
全世界で利用者が1位になり、利用者の多さから日本法人もできるなど、とにかく話題のデザインツール「Figma」(フィグマ)。インプレスからも初めてのFigma本「はじめてでも迷わないFigmaのきほん」が発売されました。今回は編集担当の水野純花が、著者のもちさんにFigmaの魅力と学び方、本の効果的な使い方などを伺います。
「Figma初心者にもわかりやすく」を意識した入門書
水野純花(以下、水野) もちさんのTwitterで、ずっとFigmaに関する投稿を拝見していたのですが、ぜひ著者として本を書いていただきたいな、と思い書籍執筆をご依頼しました。おかげさまでとても素敵な1冊が完成できました。
もち 一番初めにお話をいただいたときはもう、「わーい!!!やったー!!!」って感じでした。まさか自分の本を作れるとは思っていなかったので、すごく嬉しかったです。ただ、書籍化となると、いつも口頭でさらっと説明していることも、すべてきっちり裏どりしていく必要がありますから、思ったより制作は大変でした……(笑)。
水野 もともと256ページの本にしようと思っていたのですが、もちさんがたくさん原稿を書いてくださったので、300ページくらいになりそうな感じでしたよね。本当は全部載せたかったのですが、今回は初心者向けの書籍なので、分厚かったら読むのが大変になってしまうと、泣く泣く削ぎ落したのも心残りではあります。なんとか272ページで収めようと、もちさんにはいろいろご協力をいただきました。

Figmaは「デジタルにある自分の脳みそのノートとペン」
水野 もちさんにとって、Figmaってどんなツールですか?
もち そうですね。言ってみれば 「完全に自分の頭の中と一致している、デジタルにある自分の脳みそのノートとペン」っていう感じかな……。ふと「こういうのができたら面白そうだな」って思ったらすぐにFigmaで作り出せる。シームレスにアイディアを具現化できるノートって感じですね。
これからデザイナー、特にWebプロダクトのデザインをしたいっていう方がいたら、間違いなくFigmaから勉強することをおすすめします。もちろん、IllustratorやPhotoshopも使えたほうが仕事の幅は広がるんですけれど、私の場合は9割がFigma、それ以外がIllustratorとPhotoshopというという配分で仕事ができてしまっています。
水野 Figmaがメインツールになっているんですね! Figmaのメリットはどんなことでしょうか。
もち クライアントなどとデザインを話し合う作業を想像してみてください。これまでは、クライアントがデザイナーに要望を出し、デザイナーはデザインして、その画像を書き出します。その画像を見ながらクライアントと話し合いをして、意見がまとまったらまたデザイナーが持ち帰ってデザインし直し、また画像を書き出してクライアントと話をする……という感じだったと思います。
ところがFigmaの場合、URLリンクを送って、クライアントとデザインのデータを一緒に見ながら、リアルタイムにデザイナーがデザインを変えて見せることができるんですよね。例えばクライアントが「もっとこういう表現にして、インパクト出したいんだよね」と言ったら、「じゃあもうちょっとここを大きくしてみます?」と言って、私が作業したものがすぐに画面上のデザインに反映され、その場でイメージを共有できるんです。

水野 ただ、新しいツールとなると、使いこなすのは難しいのではと感じられる方もいるかもしれませんが……。
もち 実は、Figmaは他のデザインツールに比べたら、手軽で使いやすいツールです。頑張れば、ほんの1ヶ月くらいで使いこなせるようになりますよ!
水野 確かに! 私も書籍の編集を通して、Figmaを使えるようになりました。特に、Figmaを使えばプレゼン資料がすごくおしゃれに作れるのには、びっくりです! FigmaはPowerPointより自由度が高く、思った通りの資料が作れますね。

もち そうなんです。最近、デザイナーではなく、ディレクターの方とか、スタートアップ企業の経営者の方に「Figmaの使い方をちょっと教えて」と言われることが増えたなと感じています。例えば、「この商品のLP(ランディングページ)のデザインをデザイナーに依頼したいけれど、『こんな感じで』というワイヤーフレームは自分でFigmaを使って作ってみたい」というように、気軽にFigmaにチャレンジしようとしている人が増えてきています。Figmaのおかげで、一般の人がデザインの世界に足を踏み入れようとしているなと感じますね。
書籍には「思わずデザインしたくなる」おしゃれな作例を豊富に紹介
水野 もちさんはこの書籍で、どんな部分にこだわりましたか。
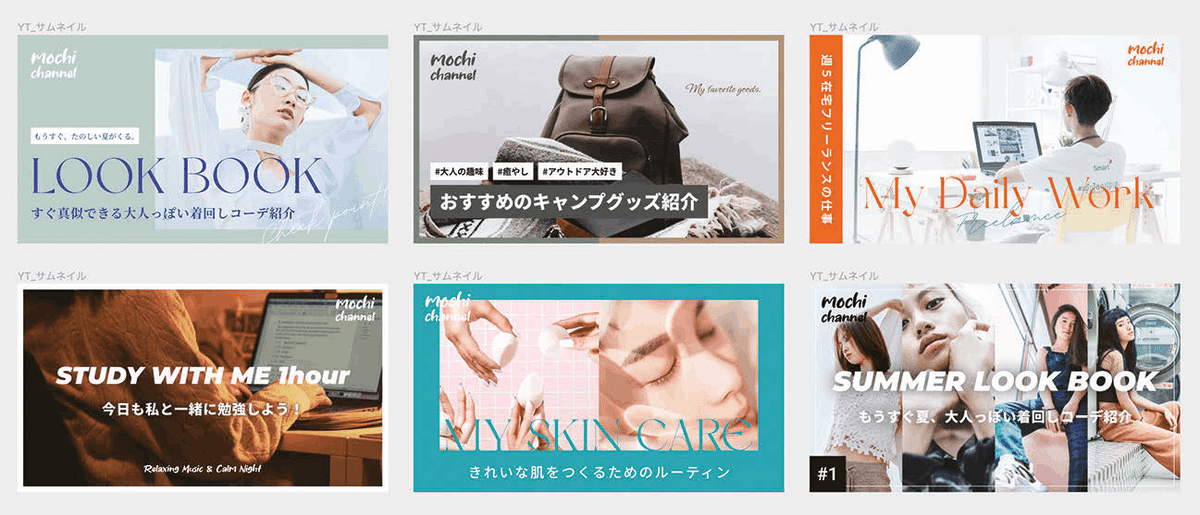
もち 作例の多さ、ですかね。今回の私の本では、気軽にいろいろなデザインが作れるように、幅の広い作例を用意しました。Webサイトはもちろん、インスタ広告や名刺、プレゼン資料など、デザイナーでない方にも興味をもってもらえるようにしました。

まずとにかくデザインを見て「楽しそう、このデザイン、自分でやってみたい」みたいなワクワク感を持ってもらいたいなと思ったんです。「こういうかっこいいの、私も(僕も)作れるようになりたい!」って思ってもらえるような作例をたくさん制作しました。
水野 ページをめくるたびにわくわくしますね。実は私自身、この本を企画するまで、Figmaに触れたことがありませんでした。原稿見ながら操作を覚えて、わからないところはもちさんに聞いて、一読者の立場でFigmaを1から覚えていきました。なので、初心者の私が編集しているからこそ、本書は初めてFigmaに触る方に自信をもっておすすめできます!
もち 完全初心者の水野さんの反応は、私にとっても新鮮でした。私自身、初心者の方の気持ちが全くわからなくなっているので、「初心者はこういうところがわからないのか」「そういうふうに理解するのか」みたいな気づきがあって、なるほどと思いながら書き直していきました。
デザインスクールでも、カリキュラムとしてFigmaを1から10まで体系立てて教えてくれるところってあまりないんじゃないかと思います。基本操作をちょっと教えてから「ここから先は自分で頑張れ」みたいな感じ。だから生徒さんは、本当の基礎しかわかっていないし、自分のわからないところがわからないことが多いですよね。
水野 この本をどんな風に利用すれば、Figma習得の近道になるでしょうか?
もち 本を一から読んで、実際にFigmaを触ってみても良いですし、Figmaが公式で出しているYouTube動画を見ながら真似するのもおすすめです。
ただ、動画は英語版しかなく、細かい説明も端折られているので、「なんかうまくいかない」「ここはどういう操作だったんだろう」と思ったときに、この本をめくってみる。細かい知識を書籍で拾って補完して、実際にまた動画見ながらやってみる、というやり方もおすすめです。
Figmaは、日本でシェアが拡大中の今が学びどき!
水野 もちさんは、Figmaのユーザーはこれから増え続けると思いますか?
もち 全世界的に見るとFigmaはすでにデザインツールとして圧倒的に首位となっています。日本でもデザイナーを中心にかなりユーザー数は増えてはいますが、それでもシェアは1位ではありません。最近、FigmaがAdobeに買収されたので、Figmaと競合しているツールのXDがなくなってしまうのではないかと感じているデザイナーもいて、Adobeのツールを使っていた人がどんどんFigmaに流れてきているような気がしています。今から勉強していると、絶対に役に立ちます。
水野 Figmaは日本語にも対応していますし、これからどんどん日本でも使う人が増えそうです。今から触り始めれば、ちょっとした書類作成でも、デザインで人と差をつけられますね!この本がFigma初心者のみなさんの役に立てれば、私も嬉しいです。
ー初心者の方でも楽しくFigmaを使いこなせるようになる入門書。もちさん、たくさんのお話ありがとうございました!
(文:小澤彩)
▼対談で登場した書籍
『はじめてでも迷わないFigmaのきほん』
「Figma」の機能や操作方法を解説した「基礎編」と、Figmaで実際にデザインを作成して成果物を完成させる方法を解説した「実践編」で構成された入門書です。
著者:もちさん
株式会社xenodata lab. CDO。専門学校でグラフィックデザインを学んだのち、複数のスタートアップでプロダクトのUIデザインを経験。現在ではUI/UXデザインを中心に、社内の全クリエイティブを担当している。IT業界でのデザイナー歴は10年以上。本業以外では、ノーコードWeb制作ツール「STUDIO」の公式パートナーとしてWeb制作を行うほか、オンラインスクールのデザインメンターやTwitterでの情報発信など、デザインの教育活動も積極的に行っている
担当編集:水野純花
インプレスでPC書を中心に担当する編集者。『できる逆引きGoogleアナリティクス4』『はじめてでも迷わないFigmaのきほん』などを担当。

